Mock Data
Mock Data
Mock 数据是前端开发过程中必不可少的一环,是分离前后端开发的关键链路。通过预先跟服务器端约定好的接口,模拟请求数据甚至逻辑,能够让前端开发更加独立自主,不会被服务端的开发所阻塞。
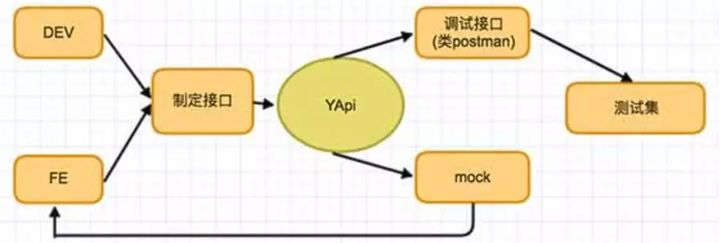
在我司的项目中为了实现mock模拟数据,使用的是yapi这款接口管理工具
使用最多的场景是当后端人员已经写好接口文档(也可以在yapi接口网站定义好出入参数),此时接口还没开始进入开发阶段,但是在市场上前后端分离的项目中,其实前端和后端可以同时开始开发项目,前端是非常依赖接口数据来做交互,如果没有接口,前端只能做静态页面,大大降低了前端开发速度和效率,如果用mockjs来模拟数据,完全是可以当做接口是已经开发完成的状态,前端来根据数据来做交互,而且可以随意定义好数据,方便在开发过程更好验证有没有bug,开发出来质量更好。
Yapi是什么
YApi 是高效、易用、功能强大的api 管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务。 可以帮助开发者轻松创建、发布、维护API,YApi 还为用户提供了优秀的交互体验,开发人员只需利用平台提供的接口数据写入工具以及简单的点击操作就可以实现接口的管理。
这是一个接口管理平台,可以帮助开发者创建、发布和维护API。YApi 还为用户提供了优秀的交互体验。开发人员只需利用平台提供的接口数据写入工具以及简单的点击操作就可以实现接口的管理。

认识Yapi
在开始使用 YApi 之前,我们先来熟悉一下 YApi 的网站结构,这将让你快速了解YApi。
登录和注册
想要使用 YApi ,首先要注册账号。

注册的两点注意事项
- 注册的时候必须要用真名,不要昵称,例如:张三
- 注册的邮箱格式必须是公司的邮箱格式:
zhangs@fits.com.cn
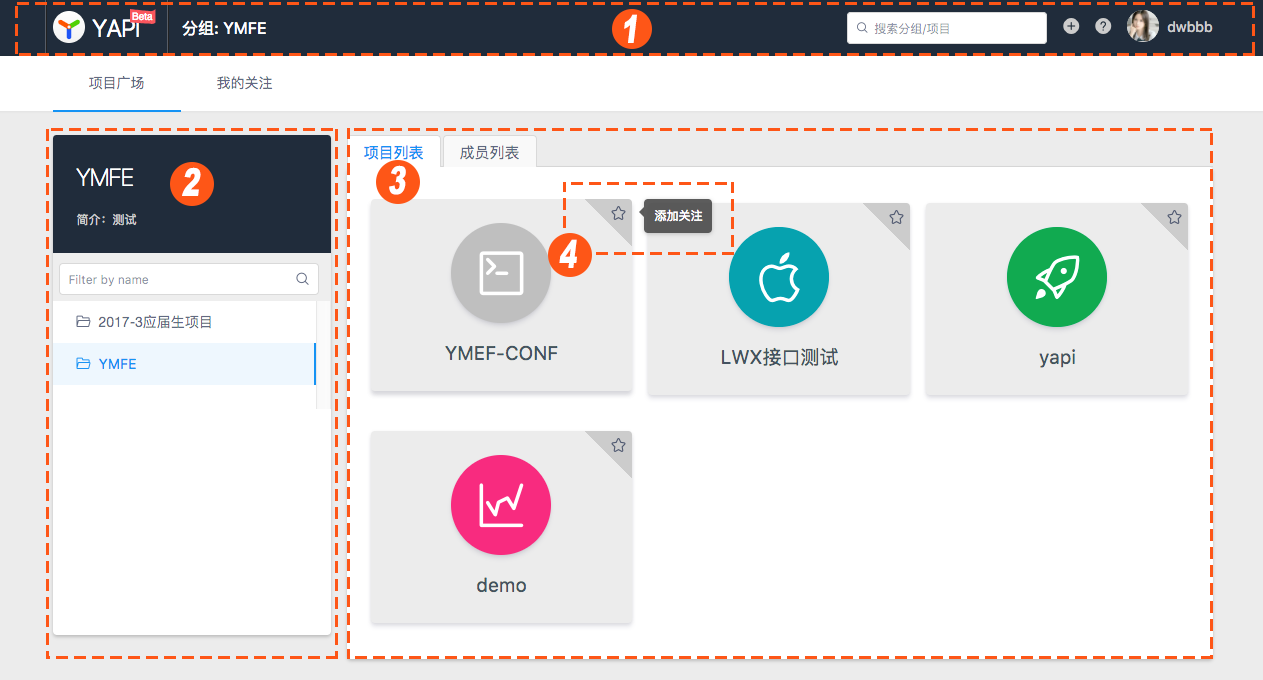
首页
登录后进入首页,首页展示了分组与项目。
此时你作为新用户,没有任何分组与项目的权限,因此只能搜索、浏览 “公开项目” 的接口,如果在首页找不到任何项目,请联系管理员将你加入对应项目。
- 首页头部展示了当前所在的位置、搜索框、新建项目、查看文档和用户信息。
- 首页左侧展示分组信息,“分组”是“项目”的集合,只有超级管理员可以管理分组。
- 首页右侧是分组下的项目和成员列表,点击左侧的某个分组,右侧会出现该分组下的项目和成员信息。
- 点击项目右上角的星星即可关注项目,关注的项目可以在“我的关注”页面查看。

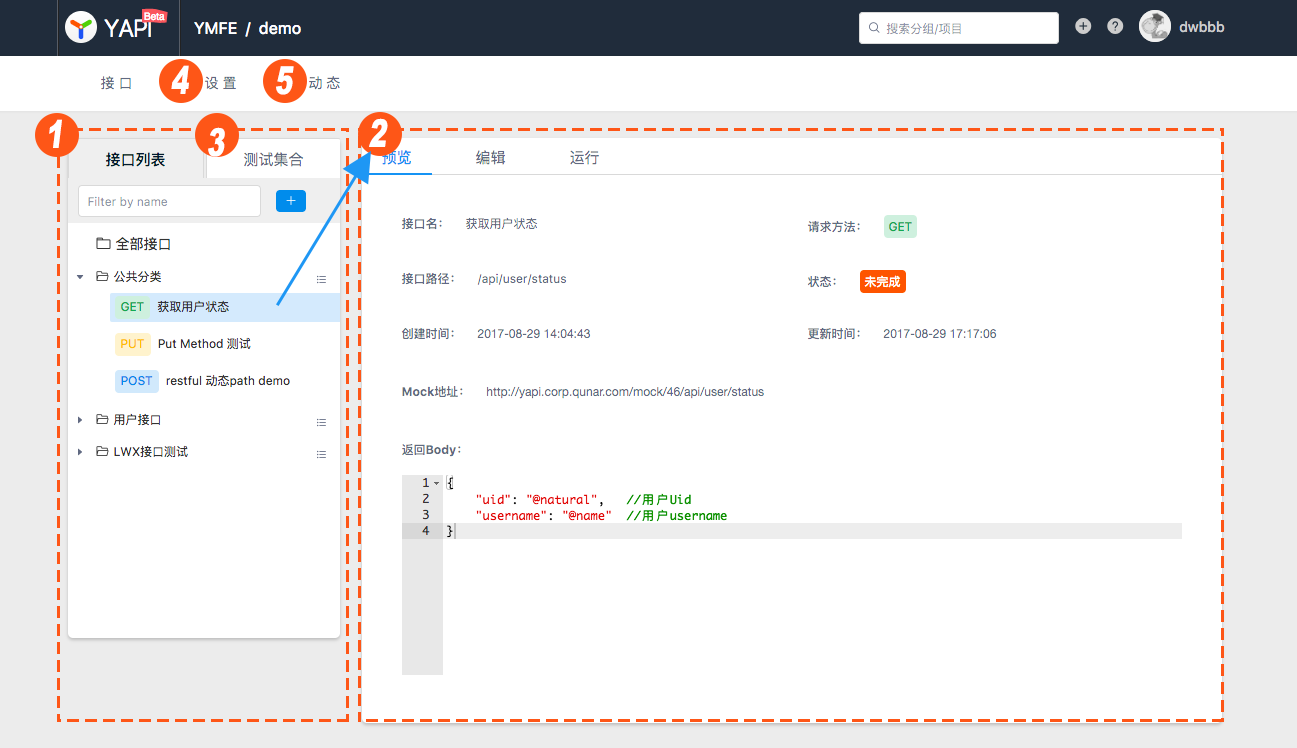
项目页
点击一个项目,进入项目页,项目页展示了属于该项目的全部接口,并提供项目、接口的全部操作。
此时你作为新用户,只能浏览接口信息,不可以编辑项目或接口,如果需要编辑,请联系管理员将你加入该项目。
- 项目页左侧的 “接口列表” 展示了该项目下的所有接口,右侧默认显示该项目下所有接口的列表
- 点击左侧的某个接口,右侧会出现“预览”、“编辑”和“运行”。
- 点击左侧的 “测试集合” 使用测试集功能。
- 点击二级导航的“设置”,项目组长即可编辑项目信息和管理成员列表。
- 点击二级导航的“动态”,即可查看项目的操作日志。

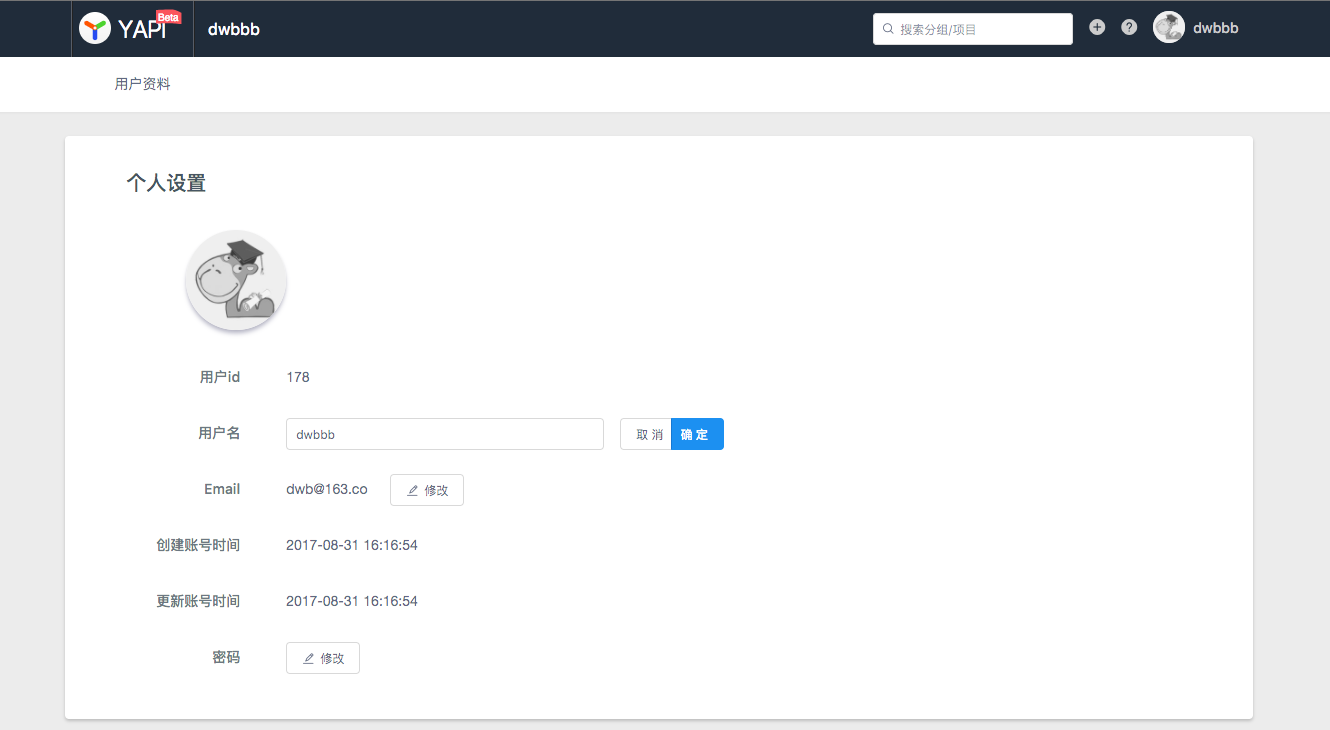
个人中心
鼠标移动到右上角的用户头像或用户名上,即可点击“个人中心”查看个人信息。

在个人信息页面可以查看并修改自己的用户名、密码等信息。

Mock介绍
YApi的 Mock 功能可以根据用户的输入接口信息如协议、URL、接口名、请求头、请求参数、返回数据生成 Mock 接口,这些接口会自动生成模拟数据,创建者可以自由构造需要的数据。mock技术对前端开发来说接触得比较多,简单来说,mock就是一种模拟真实数据的一种技术手段。
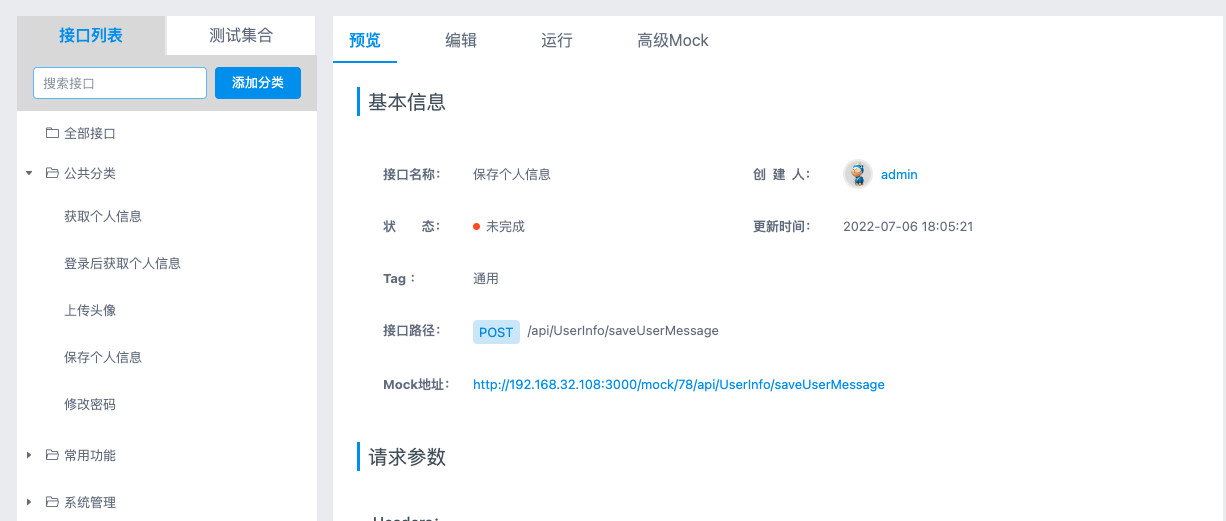
mock地址解析:YApi平台网址 + mock + 您的项目id + 接口实际请求path
假设 YApi 的部署地址为:http://192.168.32.108:3000 然后用这个地址作为示例
mockd 地址: http://192.168.32.108:3000/mock/29/api/SysLoginConfig/LoginValidate
警告
注:项目 id 可以在项目设置里查看到
创建第一个API
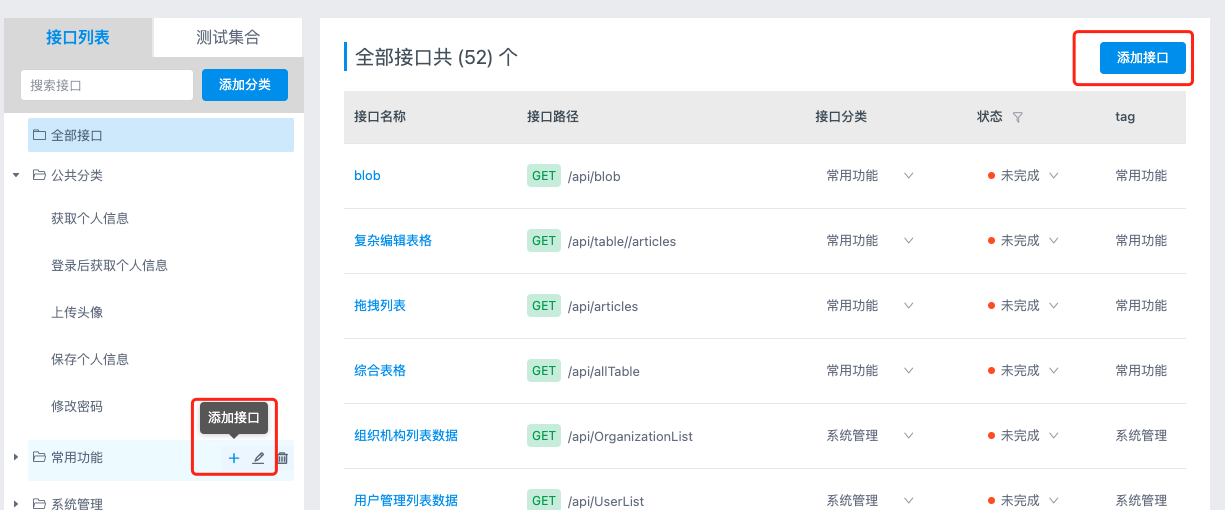
新建接口
- 点击左侧接口分组右侧的菜单按钮,选择 添加接口,或者点击接口列表右上角的 添加接口。

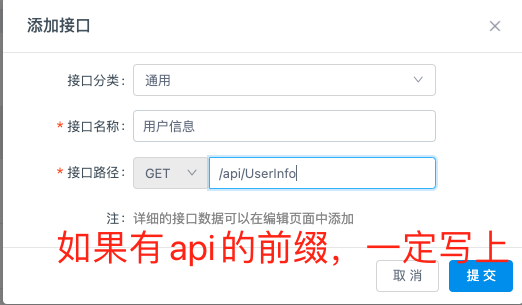
- 选择接口分类,输入接口名称和接口路径,点击 提交。

- 恭喜你!创建了第一个YApi的接口,你可以看到在左侧看到接口名称,右侧有该接口的信息预览

接口配置
新建接口 后,点击新添加的接口,右侧可以看到接口的预览信息,点击右侧的 编辑 Tab项进入编辑面板。
在该面板中你可以看到接口的基本信息(接口名称、分类、路径),除此以外,你还可以完善以下接口信息
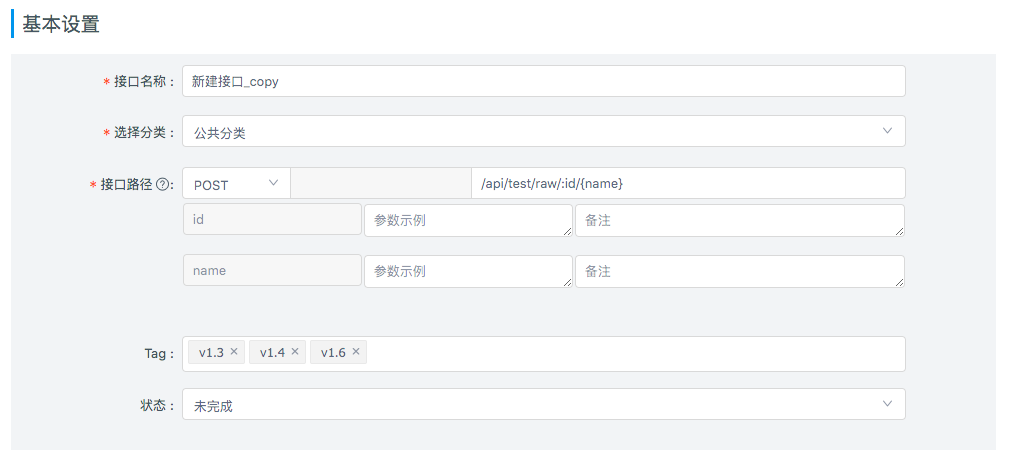
基本设置
- 接口路径:可以更改 HTTP 请求方式,并且支持 restful 动态路由,例如 /api/{id}/{name}, id和name是动态参数
- 选择分类:可以更改接口所在分类
- 状态:用于标识接口是否开发完成。
- Tag:用于标识接口tag信息,在接口list页可以根据tag过滤接口

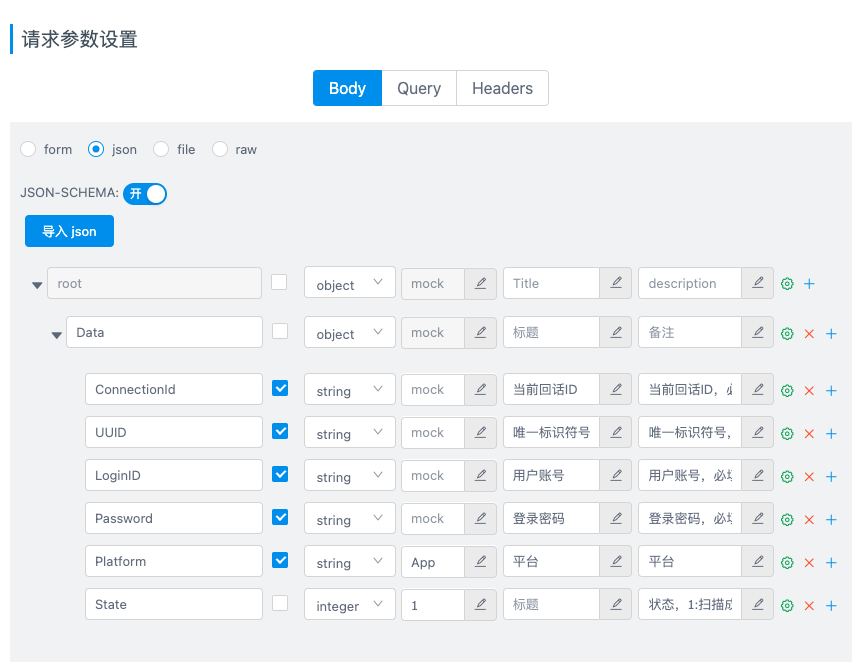
请求参数设置
Query参数: 接口 url 的查询字符串,点击『添加Query参数』按钮来添加参数,可以通过拖动来交换参数位置,一般get请求,入参就是填
Query请求Body:http 请求 body 部分,如果http请求方式是 post, put 等请求方式时会有 req_body 部分。req_body_type 形式有4种,分别是 form, json, file 和 raw 。
我们公司的post/put/delete接口,一般入参是以下的格式

- Headers: http 请求头字段,在 req_body 形式是 form 格式下会在 header 中自动生成 'Content-Type application/x-www-form-urlencoded',其他3种格式也会自动生成不同 header
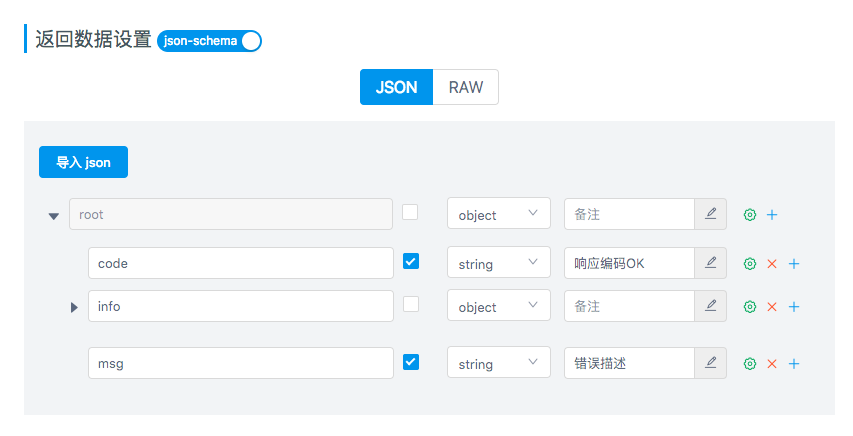
返回数据设置
- 返回数据分为 json & raw 两种形式。基于 mockjs (具体使用方法详见Mock 介绍)和 json5,使用注释方式写参数说明。 为了方便数据编写可以按F9来使用全局编辑
- 选择json-schema 则进入了 json 结构可视化编辑器形式, 数据以 json schema 格式解析 快速入门 Json Schema

然而做模拟数据的关键步骤就在返回数据设置这个环节里面,步骤如下:
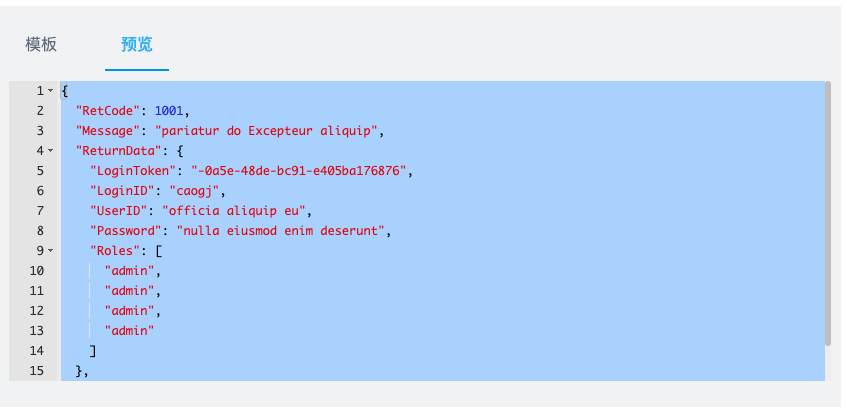
- 首先我们要根据接口文档,把数据结构先填完整,包括每个字段的类型,如下:

- 预览效果,基本能得到最基本的随机数据,因为yapi已经集成
mockjs,你填入字段基础类型之后,它会自动模拟一批随机数据给到你。

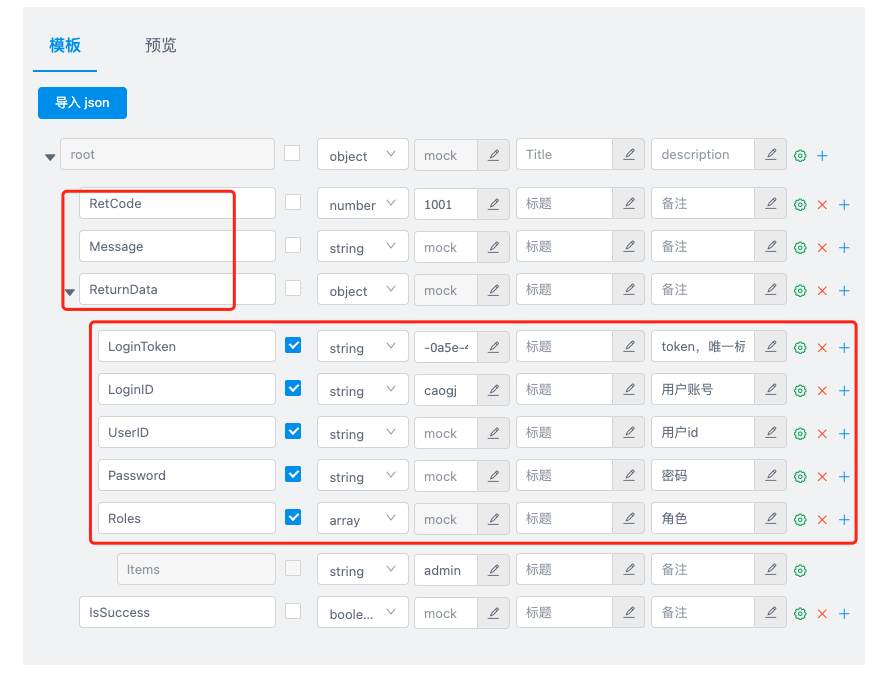
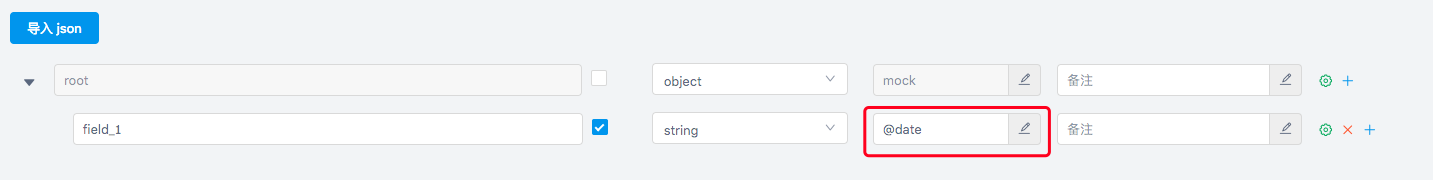
- 接下来,我们要定制化数据格式,例如我希望某个字段随机生成的数据是
邮箱、电话、中文姓名、数字等格式,我们可以书写Mockjs 官网介绍的数据占位符@xxx, 你可以在返回数据的mock输入框内,可以看到有很多下拉值


警告
如果不是以@字符开头的话或者匹配不到Mockjs中的占位符就会直接生成输入的值,如果不想随机返回数据,我可以直接写上固定的值,举个例子:给状态码字段RetCode的 mock输入框填上1001
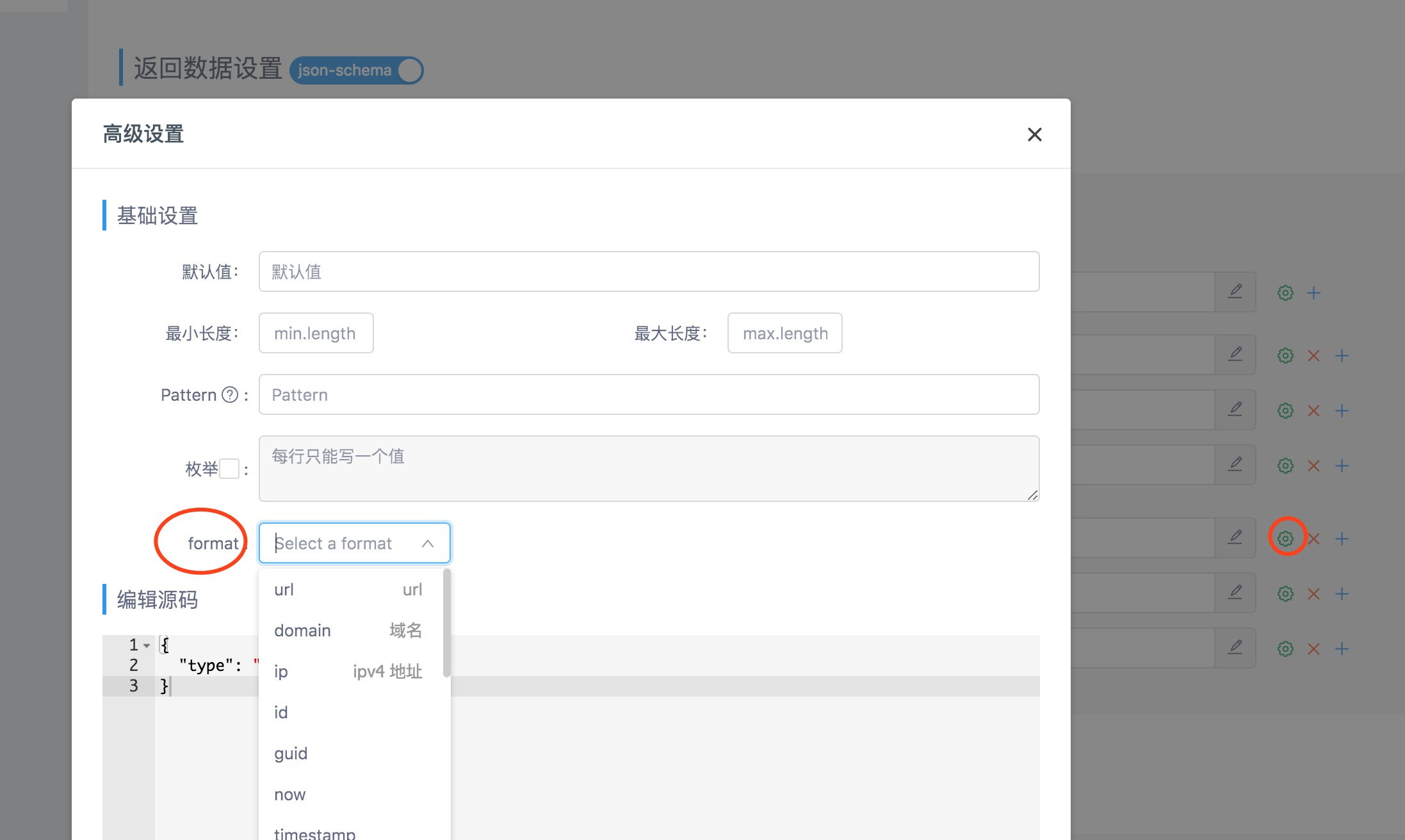
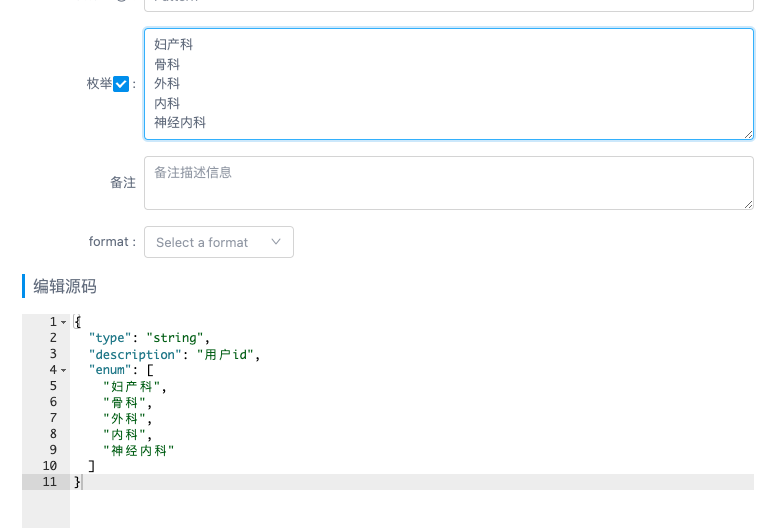
- 也可以点开高级设置,设置更多模拟数据的规则,例如数组的最大返回值和最小返回值,还有枚举值、正则运算规则等等,枚举值也是我经常用的一个属性,为了让数据更加真实,我会枚举几个值,然后接口随机返回,这样得到的数据更加真实好看。


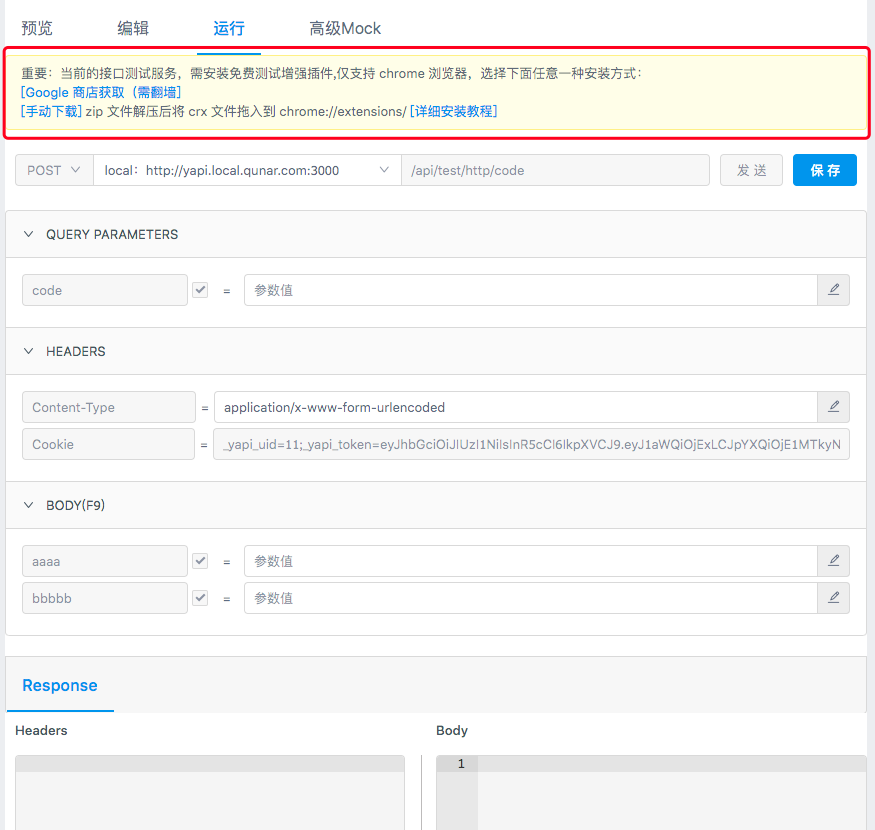
接口运行
接口运行功能,是用来测试真实接口的,类似『Postman』的功能。
点击运行 tab ,可进入到接口测试页面,首先安装『chrome crossRequest』扩展,才可正常使用此功能。上面有完整的教程,这里就不做陈述了
点击保存按钮可把当前接口保存到测试集,方便下次调试。
安装完插件记得刷新页面

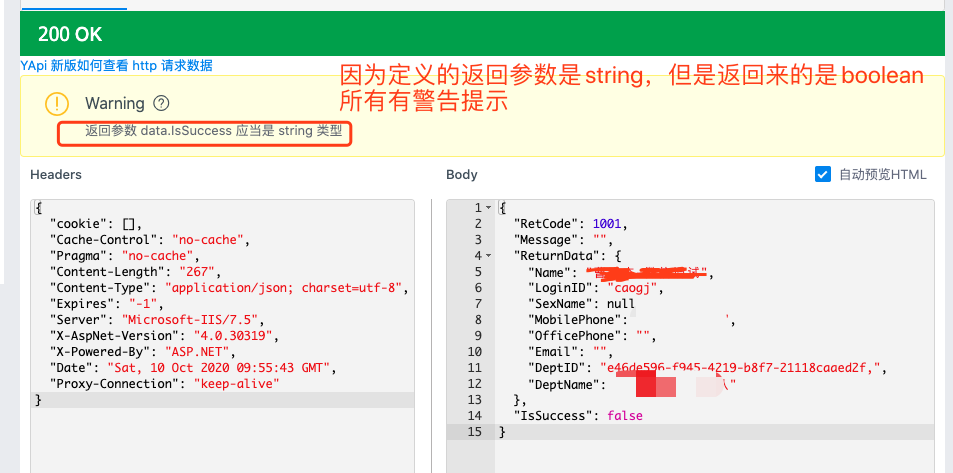
接口返回数据验证
如果接口的返回数据格式为json schema 在接口运行时会对接口返回数据和定义数据格式进行校验